이 글은 리눅스에서 VSCode, CMake와 GDB 개발환경 만들기 방법을 간단히 정리한다.
리눅스에서 개발환경은 윈도우보다 좋지는 않다. 옛날에는 Eclipse 정도가 최신이었지만, 지금은 VSCode, PyCharm 등이 있어 비쥬얼한 개발환경 지원이 좋아졌다. 이 글은 우분투에서 VSCode에 대한 설치 및 사용 방법만 언급한다.
VS Code, CMake 및 GDB 설치
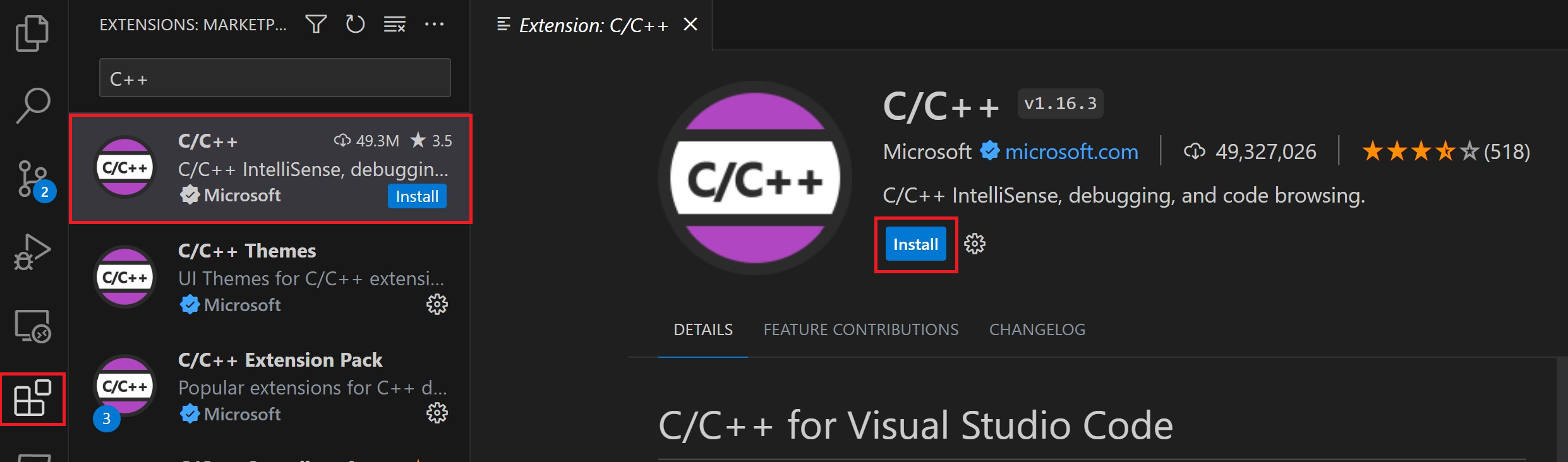
VS Code 용 C ++ 확장을 설치한다. 확장보기 윈도우( Ctrl + Shift + X )에서 'c ++'를 검색하여 C / C ++ 확장을 설치할 수 있다.
g++ 컴파일러를 사용하여 Linux에서 소스 코드를 컴파일한다. GDB를 사용하여 디버깅한다. 이러한 도구는 Ubuntu에 기본적으로 설치되지 않으므로 설치해야한다. 터미널 창을 열고 다음 명령을 입력하라.
gcc -v
sudo apt-get update
다음 명령으로 GNU 컴파일러 도구와 GDB 디버거를 설치한다.
sudo apt-get install build-essential gdb
Hello World 만들기
다음과 같이 터미널 창에서 프로젝트 저장용 빈 폴더를 만든다.
mkdir projects
cd projects
mkdir helloworld
cd helloworld
code .
이 code .명령은 "작업 공간"이 되는 현재 작업 폴더에서 VS Code를 실행한다. 작업 공간 의 폴더에 세 개의 파일을 만든다.
tasks.json (컴파일러 빌드 설정)
launch.json (디버거 설정)
c_cpp_properties.json (컴파일러 경로 및 IntelliSense 설정)
Hello World 소스 코드 파일
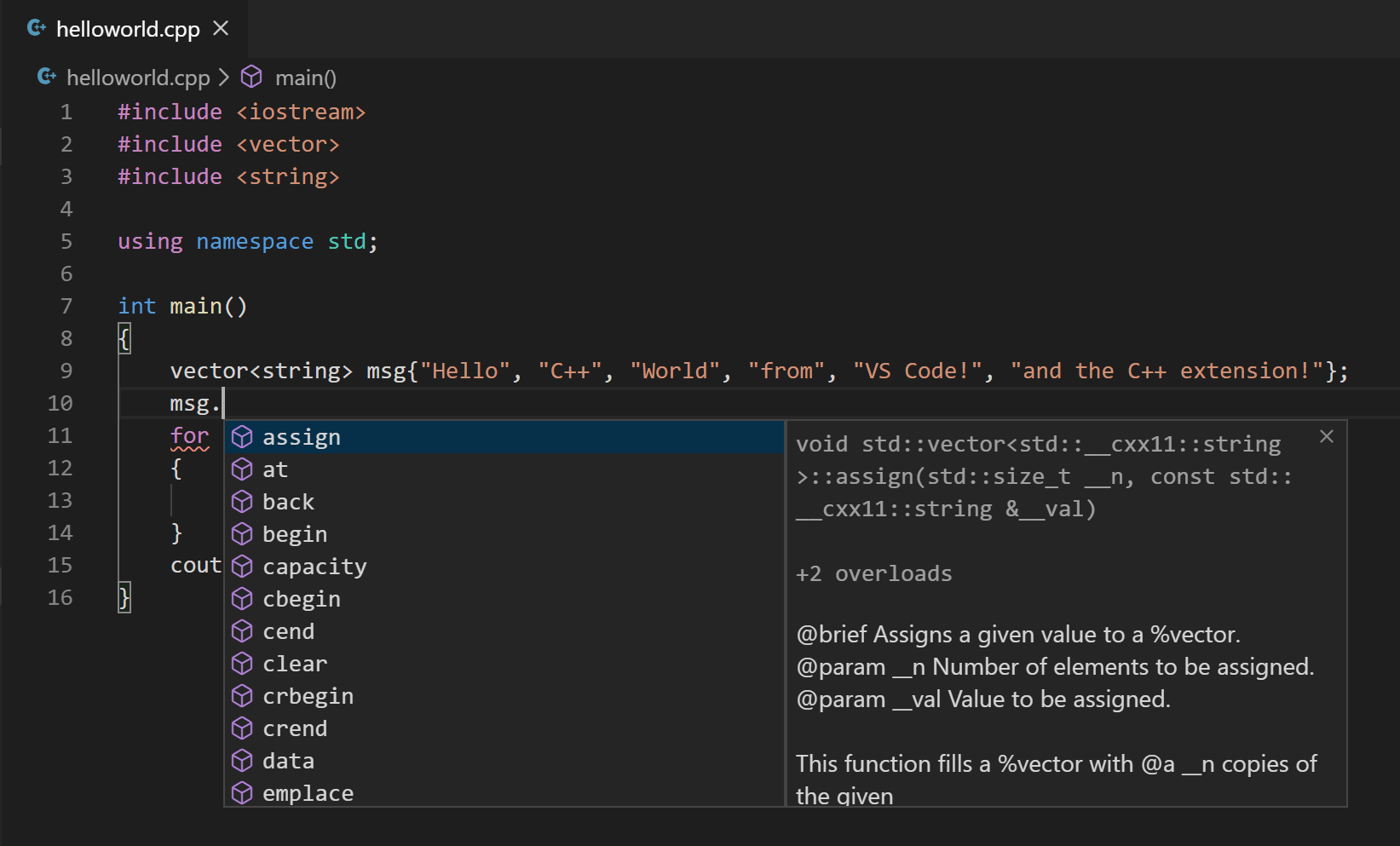
파일 탐색기 제목 표시 줄에서 새 파일을 선택하고 파일 이름을 helloworld.cpp로 한다. 다음 소스 코드를 붙여 넣는다.
#include <iostream>
#include <vector>
#include <string>
using namespace std;
int main()
{
vector<string> msg {"Hello", "C++", "World", "from", "VS Code", "and the C++ extension!"};
for (const string& word : msg)
{
cout << word << " ";
}
cout << endl;
}
이제 Ctrl + S 를 눌러 파일을 저장하라. 파일이 VS Code 사이드 바에 있는 파일 탐색기에 나열된다.
helloworld.cpp 빌드
주 메뉴에서 터미널 > 기본 빌드 작업 구성을 선택한다. g++ 빌드 환경을 설정한다. 그러면 폴더에 tasks.json파일이 생성된다. 새 tasks.json파일은 아래 JSON과 유사하다.
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "g++ build active file",
"command": "/usr/bin/g++",
"args": ["-g", "${file}", "-o", "${fileDirname}/${fileBasenameNoExtension}"],
"options": {
"cwd": "/usr/bin"
},
"problemMatcher": ["$gcc"],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
빌드 실행
빌드 작업을 실행하려면, Ctrl + Shift + B를 누르거나 터미널 기본 메뉴에서 빌드 작업을 실행한다.
helloworld.cpp 디버그
F5키를 l눌러 프로그램을 디버깅한다. 주 메뉴에서 실행 > 구성 추가 ... 를 선택한 다음 C ++ (GDB / LLDB) 를 선택한다. 미리 정의된 디버깅 구성에 대한 드롭 다운이 표시된다. g++ 빌드 및 디버그 활성 파일을 선택한다.
VS Code는 launch.json파일을 만들고 편집기에서 열고 'helloworld'를 빌드하고 실행한다.
{
"version": "0.2.0",
"configurations": [
{
"name": "g++ build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "g++ build active file",
"miDebuggerPath": "/usr/bin/gdb"
}
]
}
디버깅 세션 시작
F5 키를 누르 거나 주 메뉴에서 실행> 디버깅 시작을 선택한다. 디버깅 제어판에서 Step over 아이콘을 클릭하거나 누른다. 통합 터미널의 디버그 콘솔 탭에서 GDB가 출력하는 진단 정보 출력을 볼 수 있다.
레퍼런스


댓글 없음:
댓글 쓰기