이 글은 Arduino Nano 33 BLE 보드와 TinyML 기반 딥러닝 활용 방법에 대한 글이다.
이 아두이노 마이크로 컨트롤러는 20달러로 저가 단일칩 독립형 컴퓨터이다. 웨어러블, 드론, 3D 프린터, 장난감, 스마트 플러그, 전기 스쿠터, 세탁기와 같은 장치에 내장된 컴퓨터이다. 이러한 장치를 인터넷으로 연결하면, 사물 인터넷이된다.
아두이노 커뮤니티는 TensorFlow Lite Micro를 새롭게 개발된 Arduino Nano 33 BLE Sense 보드에 도입했다. 이를 사용하면, 다양한 딥러닝 기계학습 어플리케이션을 손가락만한 아두이노 임베디드 보드에서 실행할 수 있다.
아두이노에 사용하는 보드는 64MHz에서 실행되는 Arm Cortex-M4 마이크로 컨트롤러가 있으며 1MB 플래시 메모리와 256KB RAM이 있다. Arduino Nano 33 BLE Sense 보드는 손가락 크기보다 작다. 참고로, 임베디드 보드 개발시 다음과 같은 문제들로 데이터가 제대로 취득되지 않을 수 있다. 임베디드는 일반 컴퓨터보다 매우 민감하게 작동된다는 점을 고려해야 한다.
- 소모 전류량 부족: 너무 많은 장치를 연결하지 않는다. 별도 전원을 준비한다.
- 보드 불량(가끔식 발생함)
- 회로 연결 오류: 테스터기로 확인해야 함
- 불완전한 센서 문제: 센서 읽기에 지연, 인터럽트 사용, 보드 강제 리셋 등이 필요할 수 있음
- 센서 간 충돌: 보드 내 조도 센서는 IMU등 다른 센서와 충돌이 있음. 테스트 필요함
- 칩 자체 발열로 인한 센서값 오프셋: 캘리브레이션 처리가 필요하거나, 발열을 피할 수 있는 조건을 찾아야 함
이 부분은 아두이노 나노에 대한 많은 리포트에서 확인할 수 있다. 제대로 작동하지 않은 경우, 상세 내용은 다음 링크를 참고한다.
- Arduino nano ble reading of the board's sensor values fails after a time
- Topic: Sensor Issues with the Nano 33 BLE Sense
- Topic: Sensor accuracy (Read 2625 times)
- Relative humidity and temperature on the Arduino NANO 33 BLE Sense
- Topic: Nano 33 BLE Sense: libraries are flaky
이 글은 아두이노 나노 33 센스 보드를 이용한 딥러닝 처리 방법을 간단히 이야기한다.
아두이노와 TinyML
기계 학습에는 신경망 모델을 마이크로 컨트롤러와 같은 메모리 제약있는 장치에서 실행할 때 사용할 수 있는 기술이 있다. 핵심 단계 중 하나는 부동 소수점을 8 비트 정수로 변환해 양자화하는 것이다. 이를 통해 딥러닝 계산을 더 빠르게 실행할 수 있다. 이런 임베디드 컴퓨터에서 기계학습(ML. Machine Learning) 처리하는 방법 중 하나가 TinyML이다. TinyML은 텐서플로우로 학습된 모델을 경량화해, 메모리 크기가 작은 아두이노 같은 소형 임베디드 컴퓨터에서 실행할 수 있도록 도와준다.
TinyML은 떠오르는 분야이다. 수십억 개의 마이크로 컨트롤러가 모든 종류의 장소에서 다양한 센서와 결합되어, 창의적이고 가치있는 TinyML 애플리케이션을 만들 수 있다. 아래 링크를 방문하면, TinyML 커뮤니티 글, 기술, 내용 및 예제를 확인할 수 있다.
Arduino Nano 33 BLE 기능
이 글을 따라하기 위해 다음과 같은 재료가 필요하다.
- Arduino 나노 33 BLE 임베디드 컴퓨터 보드
- 마이크로 USB 케이블
프로그래밍하려면 Arduino Web Editor를 사용하거나 Arduino IDE를 설치해야 한다.
Arduino Nano 33 BLE Sense에는 다양한 온보드 센서가 있다.
- 음성 – 디지털 마이크
- 모션 – 9축 IMU (가속도계, 자이로 스코프, 자력계)
- 환경 – 온도, 습도 및 압력
- 빛 – 밝기, 색상 및 물체 근접
아울러, Bluetooth LE 연결이 있으므로 노트북, 모바일 앱 또는 기타 BLE 주변 장치로 데이터를 보낼 수 있다.
딥러닝 예제 실행하기
이 글 예제는 원래 TensorFlow 블로그에 Sandeep Mistry, Dominic Pajak에 의해 작성되었음을 밝힌다. 이 개발자들은 음성인식, 모션 동작 인식, 카메라 비전 사람 인식 예제를 워크샵했다.
- micro_speech : Yes, No 음성 인식
- magic_wand: 동작 인식
- person_detection: 사람 인식
딥러닝 음성 인식
첫번째 예제는 간단한 음성 명령 인식 신경망 모델을 아두이노에 업로드할 것이다. 이를 위해, 먼저 아두이노 IDE를 실행하고, 다음과 같이 Arduino Nano 33 BLE 보드와 라이브러리를 설치한다.
아두이노IDE의 도구>보드 매니저 메뉴를 실행해 다음과 같이 BLE 보드를 검색하고 설치한다.
이제 툴>시리얼 모니터 메뉴를 실행한다. 그리고, 아두이노 보드를 입에 가까이 대고, Yes, No 단어를 말해보자. 그럼, 다음과 같이 음성을 인식해 Yes, No 텍스트를 출력해 준다.
동작 제스쳐 인식
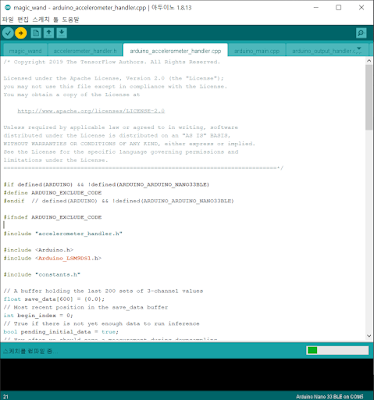
이 예제 실행을 위해, Arduino_LSM9DS1 라이브러리를 검색해 설치한다. 파일>예제>Arduino_TensorflowLite 예제에서 magic_wand 를 선택한다. 소스코드가 열리면, 다음과 같이 업로드한다.
OLED 디스플레이 연결
이 나노 보드에는 OLED 디스플레이가 없다. 그러므로, SSD1306 으로 불리는 OLED 디스플레이를 연결할 경우가 가끔 생긴다.
나노 보드와 연결은 다음과 같이 한다.
OLED display가 동작하면 성공한 것이다.
나노 BLE 모듈 센서 통합 테스트
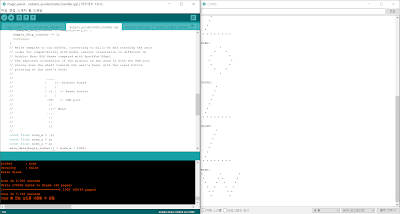
앞서 정리한 내용을 응용해, 나노에 장착된 자이로센서, 가속도센서, 중력센서, 온습도 센서 등을 모두 테스트해 본다. 코드는 다음 깃허브에서 다운로드한다.
업로드 컴파일 중 발생되는 라이브러리 헤더 에러는 앞서 설명한 대로 아두이노 라이브러리 검색 및 추가 기능으로 해결한다.
결과는 다음과 같다.
이제, 이 나노 보드를 센싱할 건축 공간이나 부재에 부착하고, 데이터를 모아,유무선 통신으로 클라우드 플랫폼에 업로드하면, 데이터 분석을 할 수 있다.
결론
이 글은 아두이노 나노 33 센스를 통해 TinyML을 간단히 사용해보고, 그 잠재력을 확인해 보았다. 실제 사용해 보면 알겠지만, 아직은 속도나 정확도가 그리 만족스럽지는 못하다. 다만, 손가락 크기의 보드에서 딥러닝 모델을 처리하고, 처리 데이터 결과를 클라우드 플랫폼에 전달할 수 있는 가능성이 많은 상상을 하게 만든다.
TinyML은 응용목적에 따라 모델을 적절히 최적화한다면, 좀 더 나은 성능을 기대할 수 있을 것이다. 앞으로, 임베디드 보드를 이용한 딥러닝 처리는 더욱 보편화될 것이라 생각한다. 이 글을 통해, 관련 기술 개발 및 응용에 조금이나마 도움이 되었으면 한다.
레퍼런스
- Sound Spectrum Visualizer with Nano 33 BLE
- Machine vision with low-cost camera modules
- Person Detection with TensorFlow and Arduino
- Get started with machine learning on Arduino
- NANO 33 BLE SENSE



















항상 유익한 연구를 잘 정리해 주셔서 감사합니다. 아두이노에서 Machine Learning을 지원한다니 참 새롭네요. 집에 아두이노가 엄청 많은데- 이제는 쓸모없겠구나 했는데. 이 블로그 글을 보니 다시 살려서 뭔가 해보고 싶네요!
답글삭제그럼 앞으로도 좋은 활동을 응원하겠습니다~~!
좋은 하루가 되세요!!
넵. 화이팅입니다.!
삭제TinyML에 요즘 관심 가지며 공부하고 있는 학생인데 정말 참고 잘 하고갑니다! 좋은 글 써주셔서 정말 감사합니다!!!
답글삭제넵.
삭제작성자가 댓글을 삭제했습니다.
답글삭제좋은 정보 감사합니다. 제가 작업도중 arm_math.h 라이브러리 없다고 에러가 뜨는데 아무리 리서치 해봐도 arm_math.h 라이브러리는 안나와서 혹시 해결 방안이 있을까요?
답글삭제해당 보드 설정이나 보드와 맞지 않은 라이브러리 혹은 예제 사용하신 것 아니신지 체크 먼저 해보시는 게 좋을 듯 해요.
삭제노트북2에서 아두이노스케치 구동하고 어떤 메뉴로 연결해서 시리얼모니터와 시리얼플로터로 실시간 센서 값을 받을 수 있을까요?
답글삭제현재 노트북1에서 블루투스하는 것을 노트북2에서 페어링까지는 했습니다
그런데 노트북 2에서 블루투스 com포트를 찾으니 ble로 잡힙니다
le는 아두이노스케치에서 어느 메뉴를 말할까요?
수신부 노트북에서 페어링이 되어 있는데 아두이노스케치에서 이 값을 연결할 수 있는 기능이 없을까요? com은 가능합니다
ble는 불가능할까요? 나타내는 메뉴가 아두이노스케치에 없는 것일까요? 그래프를 그리려고 합니다
송신부 아두이노나노 블루투스모듈 센서값 3.7리듐건전지 수신부 노트북 아두이노스케치 시리얼 모니터 이렇게 구성하려고 하는데 코딩은 송신부에서 센서값 구하는 코딩 만들고 이것을 블루투스모듈로 나타내는 코딩 만들어서 수신부에는 페어링하고 com포트 잡아서 시리얼모니터나 시라얼플로터로 나타내면 될까요?
아래 유사한 예제 코드 참고 바랍니다.
삭제https://docs.arduino.cc/tutorials/nano-33-ble-sense/ble-device-to-device
ble버전 nano33iot+ 배터리 한세트와 무선으로 노트북과 블루투스로 연결해서 아두이노ide에서 시리얼모니터로 나타낼 수 있을까요?
답글삭제ble버전 nano33iot+ 배터리 한세트와 무선으로
ble버전 nano33iot+ 노트북 한세트된 곳에 송수신이 될까요?
코딩은 비슷할까요?
같은 내용인 듯 한데, 아래 링크 참고 바랍니다.
삭제https://docs.arduino.cc/tutorials/nano-33-ble-sense/ble-device-to-device
nano33 iot 세트와 무선으로 노트북과 연결해서 아두이노ide로 시리얼모니터로 나타내는 것이 가능하다는 것일까요?
답글삭제네. 가능할 것 같습니다. 위 링크 참고 바래요.
답글삭제