Vue.js는 node.js를 사용하며, node.js는 서버 개발을 쉽게 지원하는 플랫폼이며, Vue.js 는 node.js 에서 실행될 수 있는 동적 웹 UI(user interface) App 개발을 지원하는 유명한 프레임웍이다.
이 글에서 node.js나 vue 내용은 자세히 설명하지 않는다. 관련 내용은 아래 링크를 참고한다.
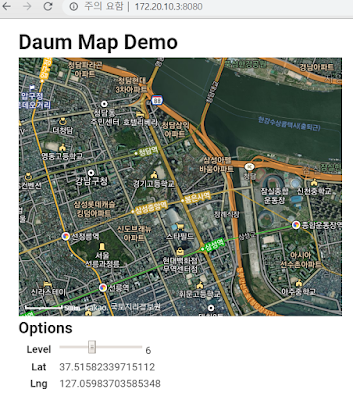
이 글의 예제를 따라한 결과는 다음과 같다.
실행 모습(스마트폰 화면)
환경 설정
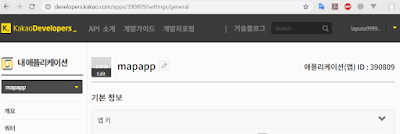
Node.js와 Vue를 설치하고, Daum Map API key값을 카카오 개발자 사이트(developers.kakao.com)에서 획득한 한다. 키 값은 해당 사이트를 가입하고, 다음과 같이 앱을 추가하여 얻을 수 있다.
앱을 추가한 후, 다음과 같이 앱 키를 얻을 수 있다.
해당 키를 사용하는 웹사이트 주소를 다음과 같이 지정하면, 카카오 맵을 사용할 수 있다.
다음과 같이 Vue CLI를 설치한다.
npm install -g vue-cli
npm install -g vue-cli
카카오 맵 객체 기반 지도 앱 개발
다음과 같이 패키지를 설치하고, 프로젝트를 생성해 보자. 향상된 인터페이스 적용을 위해 vuetify를 사용하고, daum map을 사용하기 위해 vue-daum-map을 설치하였다.
vue init webpack-simple mapdaum
cd mapdaum
다음과 같이 패키지를 설치하고, 프로젝트를 생성해 보자. 향상된 인터페이스 적용을 위해 vuetify를 사용하고, daum map을 사용하기 위해 vue-daum-map을 설치하였다.
vue init webpack-simple mapdaum
cd mapdaum
npm i vue-daum-map
vue add vuetify
npm install vuetify-dialog
npm install vuetify-dialog
npm install
npm run dev
결과, 간단한 vue app이 서버로 실행될 것이다. 종료하고, vue 컴포넌트를 개발해 본다.
결과, 간단한 vue app이 서버로 실행될 것이다. 종료하고, vue 컴포넌트를 개발해 본다.
프로젝트 폴더내 main.js를 다음과 같이 코딩한다.
import Vue from 'vue'
import App from './App.vue'
import vuetify from './plugins/vuetify';
import VuetifyDialog from 'vuetify-dialog'
Vue.config.productionTip = false
Vue.use(VuetifyDialog, {
context: {
vuetify
}
})
new Vue({
vuetify,
render: h => h(App)
}).$mount('#app')
다음과 같이 App.vue를 코딩한다.
<template>
<v-app>
<v-content>
<HelloWorld/>
</v-content>
</v-app>
</template>
<script>
import HelloWorld from './components/HelloWorld';
export default {
name: 'App',
components: {
HelloWorld,
},
data: () => ({
//
}),
};
</script>
다음과 같이 HelloWorld.vue 를 코딩한다. 그 중에 input key value 부분에 키 값을 넣는다. mapTypeId는 Hybrid map 형식으로 설정하고, 맵 위에 이벤트 받을 @event 함수를 설정한다. 이 경우는 클릭 이벤트 메시지를 받아, 다이얼로그를 호출하는 함수를 설정하였다. vue-daum-map에 대한 상세한 옵션과 이벤트는 이 링크를 참고한다.
<template>
<v-container>
<h1>Daum Map Demo</h1>
<vue-daum-map
:appKey="appKey"
:center.sync="center"
:level.sync="level"
:mapTypeId="mapTypeId"
:libraries="libraries"
@load="onLoad"
@center_changed="onMapEvent('center_changed', $event)"
@zoom_start="onMapEvent('zoom_start', $event)"
@zoom_changed="onMapEvent('zoom_changed', $event)"
@bounds_changed="onMapEvent('bounds_changed', $event)"
@click="onMapEvent('click', $event)"
@dblclick="onMapEvent('dblclick', $event)"
@rightclick="onMapEvent('rightclick', $event)"
@mousemove="onMapEvent('mousemove', $event)"
@dragstart="onMapEvent('dragstart', $event)"
@drag="onMapEvent('drag', $event)"
@dragend="onMapEvent('dragend', $event)"
@idle="onMapEvent('idle', $event)"
@tilesloaded="onMapEvent('tilesloaded', $event)"
@maptypeid_changed="onMapEvent('maptypeid_changed', $event)"
style="width:500px;height:400px;">
</vue-daum-map>
<h2>Options</h2>
<table>
<colgroup>
<col width="60" />
<col />
</colgroup>
<tr>
<th>Level</th>
<td><input type="range" min="1" max="14" v-model.number="level"> {{level}}</td>
</tr>
<tr>
<th>Lat</th>
<td><input type="number" v-model.number="center.lat" step="0.0001"></td>
</tr>
<tr>
<th>Lng</th>
<td><input type="number" v-model.number="center.lng" step="0.0001"></td>
</tr>
</table>
</v-container>
</template>
<script>
import VueDaumMap from 'vue-daum-map';
export default {
name: 'HelloWorld',
components: {VueDaumMap},
data: () => ({
appKey: "input key value",
center: {lat:37.541, lng:126.986},
level: 3,
mapTypeId: VueDaumMap.MapTypeId.HYBRID,
libraries: [],
mapObject: null
}),
methods: {
onLoad (map) {
// var bounds = map.getBounds();
// var boundsStr = bounds.toString();
// alert(boundsStr);
this.mapObject = map;
},
onMapEvent (event, params) {
var msg = event + params;
if(event == 'click') {
this.$dialog.confirm({
text: "<center>Wild<br/><img src='https://upload.wikimedia.org/wikipedia/commons/thumb/4/41/Siberischer_tiger_de_edit02.jpg/800px-Siberischer_tiger_de_edit02.jpg' height=200/><input value='input'></input><br/></center>"+msg, title: 'Information'});
}
}
}
};
</script>
다음과 같이 실행하면 결과를 확인할 수 있다.
npm run dev
좀 더 상세한 내용은 다음 링크를 참고한다.
레퍼런스








댓글 없음:
댓글 쓰기