웹 개발을 진행하다보면, 다른 웹사이트 서버의 리소스나 웹페이지 정보가 필요할 때가 있다. 이 경우, 단순히 해당 웹사이트 리소스 및 웹페이지를 iframe으로 가져와 조합하면 다음 같은 자연스러운 화면과 동기화된 데이터 모델에 기반한 사용자 서비스 맥락을 만들기 어렵다.
리소스 재사용과 보안 문제
원칙적으로 웹 서버는 다른 B서버 도메인(다른 주소, 포트 및 프로토콜을 가진 서버)의 파일, 웹 페이지, DB 등을 개발 중인 A서버의 Javascript 와 같은 어플리케이션이 접근할 때는 웹브라우저에서 보안 문제를 발생한다. 즉, 다른 서버 도메인의 리소스를 접근할 때는 CROS(Cross-Origin Resource Sharing) 보안 문제가 발생한다(동일 서버는 이런 문제 발생하지 않는다). CROS는 웹브라우저에서 다른 도메인에서 리소스 사용할 때 보안 정책을 정의한 것이다. 이 경우, 다음 같이 처리한다.
- 각 도메인에서 CROS 정책을 접근하는 서버 주소를 등록함으로써 보안문제 처리
- 각 도메인 접근 주소를 동일 proxy 서버로 등록함으로써 웹브라우저를 속임
CROS에 대한 좀더 상셍한 내용은 다음 링크를 참고한다.
CROS 보안 문제
웹화면 재사용과 동기화 문제
다음 그림과 같이 개발을 줄이기 위해 iframe으로 비슷한 기능을 제공하는 웹사이트 화면을 재사용한다면(예. Profile, Post) 다음과 같은 동기화 문제가 발생한다.
- 사용자 로그인 계정이나 맥락(context)과는 별개로 움직이는 웹화면
- 데이터 동기화 문제: 서로 다른 데이터 모델을 사용하므로 데이터 동기화 문제 발생
- 각 iframe으로 가져온 화면의 부조화. 서로 다른 사용자 인터페이스 스타일
단순한 웹화면 메쉬업 서비스라면 다음과 같이 iframe으로 짜집기 하면 되지만, 앞의 1, 2 문제가 있다면, 이렇게 짜집기된 웹 서비스는 각 화면별로 따로 동작하기 때문에 사용자 관점에서 큰 의미가 없게 된다.
단순 iframe 짜집기 웹페이지 예시
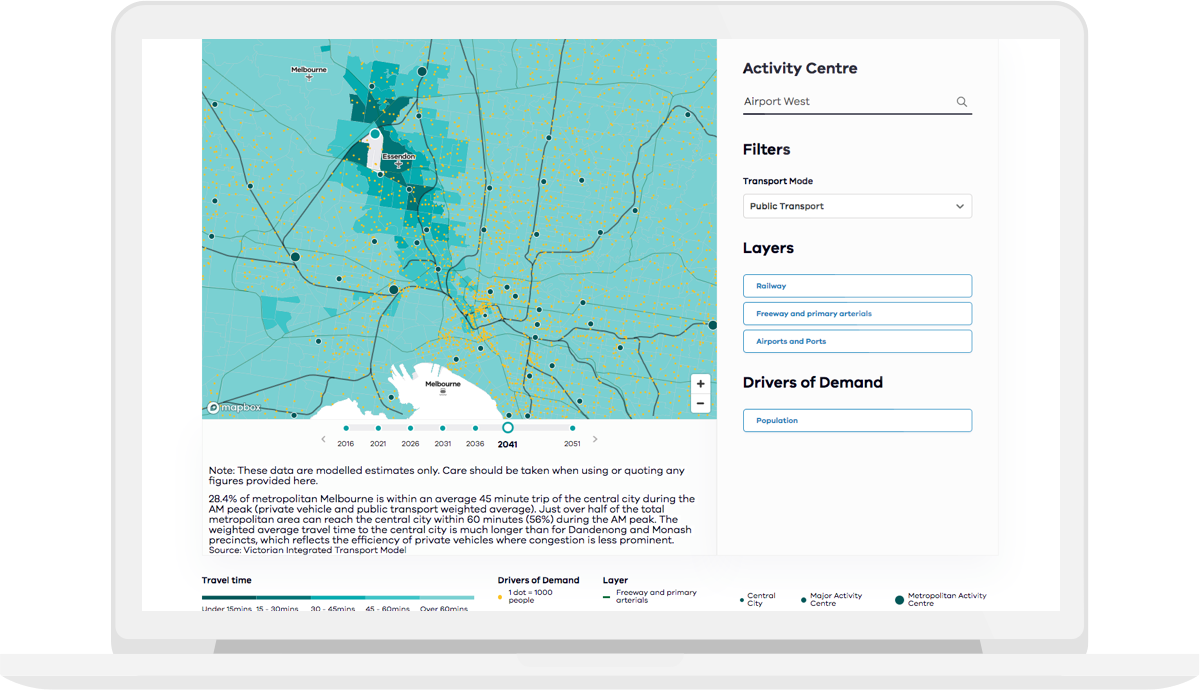
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Display buildings in 3D</title> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" /> <script src="https://api.mapbox.com/mapbox-gl-js/v1.8.1/mapbox-gl.js"></script> <link href="https://api.mapbox.com/mapbox-gl-js/v1.8.1/mapbox-gl.css" rel="stylesheet" /> <style> body { margin: 0; padding: 0; } #map { position: absolute; top: 0; height: 30%; width: 100%; } </style> </head> <body> <div class=frame id="terrain"> <iframe src="https://sandcastle.cesium.com/gallery/Terrain.html" style="position: absolute; display:block; top: 30%; width:100vw; height: 30vh"></iframe> </div> <div class=frame id="map"></div> <div class=frame id="dashboard"> <iframe src="https://merakidemo.internetoflego.com/#flow/fa89d9fb.342448" style="position: absolute; display:block; top: 60%; width:100vw; height: 40vh"></iframe> </div> <script> mapboxgl.accessToken = 'pk.eyJ1IjoibWFjOTk5IiwiYSI6ImNrNzdyOXc5cjBhdWozbG9kajlwNDk3NGwifQ.2Z3kIeNZbwtVaKVl5NldaA'; var map = new mapboxgl.Map({ style: 'mapbox://styles/mapbox/light-v10', center: [-74.0066, 40.7135], zoom: 15.5, pitch: 45, bearing: -17.6, container: 'map', antialias: true }); // The 'building' layer in the mapbox-streets vector source contains building-height // data from OpenStreetMap. map.on('load', function() { // Insert the layer beneath any symbol layer. var layers = map.getStyle().layers; var labelLayerId; for (var i = 0; i < layers.length; i++) { if (layers[i].type === 'symbol' && layers[i].layout['text-field']) { labelLayerId = layers[i].id; break; } } map.addLayer( { 'id': '3d-buildings', 'source': 'composite', 'source-layer': 'building', 'filter': ['==', 'extrude', 'true'], 'type': 'fill-extrusion', 'minzoom': 15, 'paint': { 'fill-extrusion-color': '#a00', // use an 'interpolate' expression to add a smooth transition effect to the // buildings as the user zooms in 'fill-extrusion-height': [ 'interpolate', ['linear'], ['zoom'], 15, 0, 15.05, ['get', 'height'] ], 'fill-extrusion-base': [ 'interpolate', ['linear'], ['zoom'], 15, 0, 15.05, ['get', 'min_height'] ], 'fill-extrusion-opacity': 0.6 } }, labelLayerId ); }); </script> </body> </html>
iframe 사용해 서로 다른 도메인 웹페이지 화면 통합 예시(hilite)
사용자 맥락을 고려해야 할 경우, RESTful API, Javascript API 등을 해당 서비스를 제공하는 서버에서 제공해, 사용하는 서버 측에서 코딩하여, 동일한 HTML DOM(Document Object Model)로 렌더링하도록 해야 한다.
웹화면 재사용과 보안, N-Screen 문제
앞서 iframe 등으로 어떻게 화면 통합 문제를 해결했다고 하더라도, 부적절한 스크립트를 실행해 보안문제가 발생하거나, 다양한 스마트 장치(스마트폰, 스마트패드 등)에서 일관성없는 짜집기 화면이 표시될 수 있다. 이를 수정하는 것은 어렵고 추가적으로 복잡하고 많은 iframe, javascript 및 css 코드를 발생시킨다.
스마트폰에서 N-screen 문제
(앞의 동일 웹사이트를 'python -m http.server --bind <서버IP주소> 9000' 로 실행 후 iPhone 크롬에서 접속한 결과)
참고로, 메쉬업(mashup) 서비스인 Qlik는 iframe에서 다음과 같은 주소 형식으로 사용자 맥락을 유지하는 방법을 사용하고 있다.
웹화면 데이터 재활용과 Web Scraping 문제
Web Scraping(웹 스크래핑)은 특정 웹사이트에 표시된 데이터만 가져올 때 사용한다. crawler와 같은 nodejs 패키지나 파이썬의 몇몇 scraping 라이브러리는 이런 작업을 매우 손쉽게 할 수 있다.
다만, 이 경우에도 데이터를 스크래핑하는 웹서버의 HTML 렌더링 코드가 변경되거나 미쳐 예측하지 못한 보안 정책 등의 이유로 올바르게 동작되지 않을 수 있다.
웹 리소스 재사용 관련 읽어볼 만한 글
앞서 웹 리소스 재사용에 대한 몇몇 전략과 문제들을 확인해 보았다.
사실 일반적인 재활용 통합 전략은 외부 도메인 서버에서 제공하는 API, 공식적인 리소스 접근 및 서비스 호출 프로토콜, 서비스 실행 모듈만 개발 서버에 설치해 사용하는 방법 등일 것이다.
다른 도메인의 웹 리소스 재활용 시 부득이한 상황이라면 앞의 부작용을 고려해 웹 재사용 전략을 사용해야 한다. 다음 글은 이와 관련된 좀 더 자세한 내용이다.
- Reusable Web Application Strategies: three patterns for running the same app in multiple spots
- 3 Reasons You Might Not Want To Use Iframes
레퍼런스
- Routing with Layouts and Pages
- Vue.js - How to handle multiple subdomains on a single app (gosink.in)
- Understand Routing in Vue.js With Examples
- Handle multiple subdomains using VueRouter
- Node-RED Custom Dashboard Page + Google Maps
- Building large maps with a Node.js tile server
- vue friendly iframe
- From object to iframe — other embedding technologies







This was a very meaningful post, so informative and encouraging information, Thank you for this post. Making use of this Node JS Development Services will be the better choice in case you need a personalized solution having effective features. For better result visit us.
답글삭제