이 글은 하나의 코드로 iOS, 안드로이드, 웹, 윈도우, 리눅스 크로스플랫폼(cross platform) OS에서 실행될 수 있는 멀티플랫폼 어플리케이션 개발 오픈소스 도구인 Flutter 사용법을 이야기한다. 이런 도구가 활성화되기 전에는 각 운영체제 마다 별도로 동작되는 프로그램을 개발해야 했었다. Flutter를 이용하면, 이런 고생을 할 필요가 있다. 이 글은 Flutter의 개념과 사용 방법을 간략히 설명하고, 채팅 앱을 개발해 본다. 또한, 채팅 앱과 OpenAI ChatGPT와 같은 AI 서비스를 상호연동하는 방법도 간략히 나눔한다.
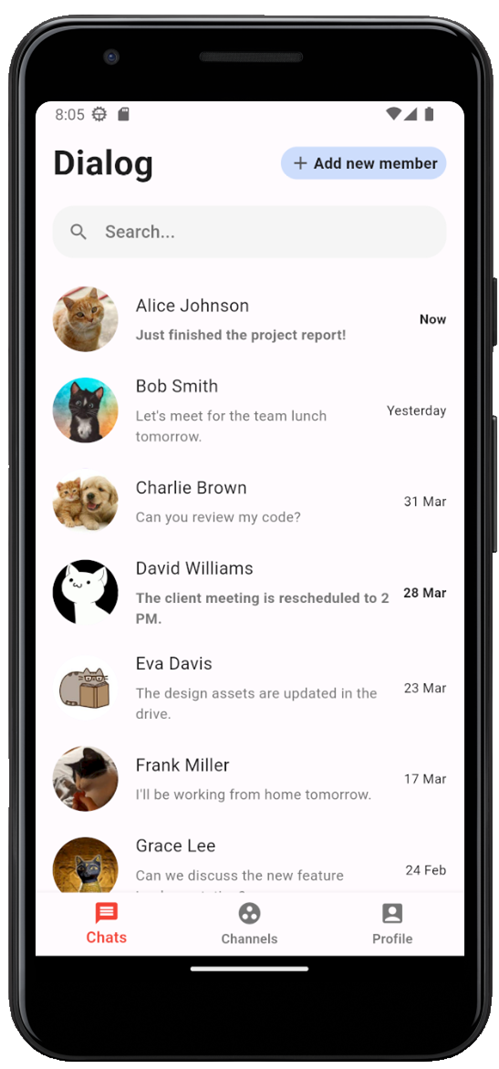
참고로, 우리가 개발할 앱은 다음과 같은 것이다. 그림과 같이, 스마트폰 앱, 윈도우, 크롬 등에서 같은 개발 코드 만으로 동일하게 동작된다.
머리말
플로터는 구글에서 개발한 멀티플랫폼 지원 GUI 앱 개발 도구이다. 구글에서 개발한 DART언어를 사용해 개발한다. 이 언어는 C++과 유사한 문법을 가지나, 웹 개발에 적합하도록 비동기 데이터 처리, 스트림 처리, 플로터 라이브러리와 연계한 강력한 위젯 디자인 문법을 포함하고 있다.
다트의 좀 더 상세한 문법은 다음 링크를 참고한다.
Flutter 사용법
개발환경 준비
먼저 다음과 같이 vscode, flutter 도구 등을 설치한다.
설치가 모두 끝났다면, vscode에서 shift+ctrl+P를 누른후, flutter project를 선택한다.
혹시, SDK 설치가 안되었다면, SDK 설치 프롬프트가 나타난다. 앞서 SDK를 설치했다면, 설치된 폴더 위치를 지정해 준다.
이제, 터미널이나 powershell을 띄워 다음 명령을 입력한다.
git config --global --add safe.directory '*'
flutter doctor
다음과 같이 실행되면 성공한 것이다.
기본 예제 프로젝트 생성
vscode를 실행하고, shift+ctrl+P를 누른 후, flutter project를 선택하고, 적당한 프로젝트 폴더(c:\projects)를 선택한다. 그럼, 다음과 같이 기본 application 프로젝트가 생성된다.
터미널에서는 다음과 같이 실행한다.
flutter pub upgrade
flutter clean
flutter pub get
flutter run
참고로, sdk version 에러가 발생하여, 실행이 안된다면, 다음과 같이 해당 버전을 설명에 맞게 수정한다.
name: my_app
description: A new Flutter application.
version: 1.0.0+1
environment:
sdk: ">=2.12.0 <3.0.0"
dependencies:
flutter:
sdk: flutter
AI 채팅 앱 개발
새 프로젝트 생성
이제 AI 채팅 앱을 개발한다. 우선 앞서 같은 방식으로 vscode에서 chat_app 어플리케이션을 새로 생성한다.
UI 개발을 위해서, chatting page, detail chatting page dart 파일을 추가해야 하고, 각 page의 구성 위젯을 추가한 후, 사용자 이벤트에 따라 적절한 채팅 동작을 코딩해야 한다.
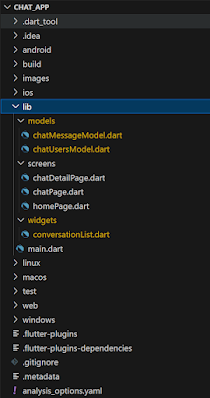
다음은 프로젝트 개발 끝났을 때 전체 폴더 구조를 보여준다. 소스 모듈 개발은 화면 담당, 위젯 담당, 데이터를 관리하는 모델 담당으로 폴더를 구분해 놓겠다.
pubspec.yaml 패키지 및 리소스 설정
다음과 같이 사용 패키지와 리소스를 설정한다.
name: chat_app
description: "ChatLLM"
publish_to: 'none'
version: 1.0.0+1
environment:
sdk: '>=3.3.1 <4.0.0'
dependencies:
flutter:
sdk: flutter
chat_gpt_sdk: ^3.0.4
cupertino_icons: ^1.0.6
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^3.0.0
flutter:
uses-material-design: true
assets:
- images/userImage1.jpg
- images/userImage2.jpg
- images/userImage3.jpg
- images/userImage4.jpg
- images/userImage5.jpg
- images/userImage6.jpg
- images/userImage7.jpg
- images/userImage8.jpg
설정 파일의 assets부분 images는 채팅 사용자 아이콘으로 사용될 것이다. 244x244 픽셀 크기 적당한 이미지를 다운로드하고, project folder의 images 폴더에 다음과 같이 저장한다.
다음 명령을 입력해, 에러가 없다면 성공한 것이다.
flutter pub upgrade
flutter clean
flutter pub get
main.dart 개발
개발할 homePage를 임포트하고, 위젯 빌드하는 build()에 기본 설정 테마와 home 파라메터에 HomePage() 를 생성해 설정한다.
다음과 같이 코딩한다.
import 'package:chat_app/screens/homePage.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
debugShowCheckedModeBanner: false,
home: const HomePage(),
);
}
}
homePage.dart 페이지 개발
homePage는 채팅 사용자 리스트와 하단에 네비게이션 버튼이 3개 있다. 이 위젯을 추가하기 위해, Scaffold 위젯을 사용한다.
다음과 같이 homePage를 코딩한다.
import 'package:chat_app/screens/chatPage.dart';
import 'package:flutter/material.dart';
class HomePage extends StatelessWidget{
const HomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: const ChatPage(),
bottomNavigationBar: BottomNavigationBar(
selectedItemColor: Colors.red,
unselectedItemColor: Colors.grey.shade600,
selectedLabelStyle: const TextStyle(fontWeight: FontWeight.w600),
unselectedLabelStyle: const TextStyle(fontWeight: FontWeight.w600),
type: BottomNavigationBarType.fixed,
items: const [
BottomNavigationBarItem(
icon: Icon(Icons.message),
label: "Chats",
),
BottomNavigationBarItem(
icon: Icon(Icons.group_work),
label: "Channels",
),
BottomNavigationBarItem(
icon: Icon(Icons.account_box),
label: "Profile",
),
],
),
);
}
}
chatPage.dart 페이지 개발
채팅 유저 리스트를 관리하는 chatPage를 개발한다. 지금은 실제 사용자 DB등을 사용하는 것이 아닌, 플루터를 이용한 반응형 UI를 개발하는 방법에 집중하므로, 임시로 사용자 객체를 8명 리스트로 추가하고, 이를 표시한다(적색부). 사용자 객체인 ChatUsers는 이름, 메시지, 대표 이미지를 가진다.
화면 렌더링을 위한 호출 순서는 다음과 같다.
ChatPage > createState() > _ChatPageState > build()
다음과 같이 코딩한다.
import 'package:flutter/material.dart';
import 'package:chat_app/models/chatUsersModel.dart';
import 'package:chat_app/widgets/conversationList.dart';
class ChatPage extends StatefulWidget {
const ChatPage({super.key});
@override
_ChatPageState createState() => _ChatPageState();
}
class _ChatPageState extends State<ChatPage> {
List<ChatUsers> chatUsers = [
ChatUsers(name: "Alice Johnson", messageText: "Just finished the project report!", imageURL: "images/userImage1.jpg", time: "Now"),
ChatUsers(name: "Bob Smith", messageText: "Let's meet for the team lunch tomorrow.", imageURL: "images/userImage2.jpg", time: "Yesterday"),
ChatUsers(name: "Charlie Brown", messageText: "Can you review my code?", imageURL: "images/userImage3.jpg", time: "31 Mar"),
ChatUsers(name: "David Williams", messageText: "The client meeting is rescheduled to 2 PM.", imageURL: "images/userImage4.jpg", time: "28 Mar"),
ChatUsers(name: "Eva Davis", messageText: "The design assets are updated in the drive.", imageURL: "images/userImage5.jpg", time: "23 Mar"),
ChatUsers(name: "Frank Miller", messageText: "I'll be working from home tomorrow.", imageURL: "images/userImage6.jpg", time: "17 Mar"),
ChatUsers(name: "Grace Lee", messageText: "Can we discuss the new feature implementation?", imageURL: "images/userImage7.jpg", time: "24 Feb"),
ChatUsers(name: "Harry Wilson", messageText: "How about a brainstorming session for the new UI?", imageURL: "images/userImage8.jpg", time: "18 Feb"),
];
@override
Widget build(BuildContext context) {
return Scaffold(
body: SingleChildScrollView(
physics: const BouncingScrollPhysics(),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
SafeArea(
child: Padding(
padding: const EdgeInsets.only(left: 16,right: 16,top: 10),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
const Text("Dialog",style: TextStyle(fontSize: 32,fontWeight: FontWeight.bold),),
Container(
padding: const EdgeInsets.only(left: 8,right: 8,top: 2,bottom: 2),
height: 30,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(30),
color: const Color.fromARGB(255, 205, 221, 252),
),
child: const Row(
children: <Widget>[
Icon(Icons.add,color: Color.fromARGB(255, 81, 81, 81),size: 20,),
SizedBox(width: 2,),
Text("Add new member",style: TextStyle(fontSize: 14,fontWeight: FontWeight.bold),),
],
),
),
],
),
),
),
Padding(
padding: const EdgeInsets.only(top: 16,left: 16,right: 16),
child: TextField(
decoration: InputDecoration(
hintText: "Search...",
hintStyle: TextStyle(color: Colors.grey.shade600),
prefixIcon: Icon(Icons.search,color: Colors.grey.shade600, size: 20,),
filled: true,
fillColor: Colors.grey.shade100,
contentPadding: const EdgeInsets.all(8),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(20),
borderSide: BorderSide(
color: Colors.grey.shade100
)
),
),
),
),
ListView.builder(
itemCount: chatUsers.length,
shrinkWrap: true,
padding: const EdgeInsets.only(top: 16),
physics: const NeverScrollableScrollPhysics(),
itemBuilder: (context, index){
return ConversationList(
name: chatUsers[index].name,
messageText: chatUsers[index].messageText,
imageUrl: chatUsers[index].imageURL,
time: chatUsers[index].time,
isMessageRead: (index == 0 || index == 3)?true:false,
);
},
),
],
),
),
);
}
}
여기서, 사용자가 선택이 가능하도록, itemBuilder: (context, index) 이벤트 발생 시 리턴되는 ConversationList 위젯을 리턴하는 것을 알 수 있다(청색부분).
ConversationList.dart 위젯 개발
이 위젯은 앞서 설명한 바와 같이, 사용자 각자 이름, 아이콘을 가진 정보를 렌더링하는 역할을 한다. 이 사용자 정보는 모델 폴더의 chatUserModel.dart 에서 가져온다. 아울러, 선택 시 그 사용자와 채팅하는 페이지로 전환하는 함수를 정의한다(적색).
다음과 같이 코딩한다.
import 'package:flutter/material.dart';
import 'package:chat_app/models/chatUsersModel.dart';
import 'package:chat_app/screens/chatDetailPage.dart';
class ConversationList extends StatefulWidget{
String name;
String messageText;
String imageUrl;
String time;
bool isMessageRead;
ConversationList({super.key, required this.name, required this.messageText, required this.imageUrl, required this.time, required this.isMessageRead});
@override
_ConversationListState createState() => _ConversationListState();
}
class _ConversationListState extends State<ConversationList> {
@override
Widget build(BuildContext context) {
return GestureDetector(
onTap: (){
Navigator.push(context, MaterialPageRoute(builder: (context){
return const ChatDetailPage();
}));
},
child: Container(
padding: const EdgeInsets.only(left: 16,right: 16,top: 10,bottom: 10),
child: Row(
children: <Widget>[
Expanded(
child: Row(
children: <Widget>[
CircleAvatar(
backgroundImage: AssetImage(widget.imageUrl),
maxRadius: 30,
),
const SizedBox(width: 16,),
Expanded(
child: Container(
color: Colors.transparent,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(widget.name, style: const TextStyle(fontSize: 16),),
const SizedBox(height: 6,),
Text(widget.messageText,style: TextStyle(fontSize: 13,color: Colors.grey.shade600, fontWeight: widget.isMessageRead?FontWeight.bold:FontWeight.normal),),
],
),
),
),
],
),
),
Text(widget.time,style: TextStyle(fontSize: 12,fontWeight: widget.isMessageRead?FontWeight.bold:FontWeight.normal),),
],
),
),
);
}
}
chatUsersModel.dart 모델 파일 생성
채팅 사용자 정보를 관리하는 모델 파일을 다음과 같이 코딩한다.
import 'package:flutter/cupertino.dart';
class ChatUsers{
String name;
String messageText;
String imageURL;
String time;
ChatUsers({required this.name, required this.messageText, required this.imageURL, required this.time});
}
chatMessageModel.dart 모델 파일 생성
채팅 메시지 구조를 정의하는 모델파일을 다음과 같이 코딩한다.
import 'package:flutter/cupertino.dart';
class ChatMessage{
String messageContent;
String messageType;
ChatMessage({required this.messageContent, required this.messageType});
}
chatDetailPage.dart 페이지 파일 생성
선택된 사용자와 대화 하는 UI를 정의하기 위해, 미리 약간의 ChatMessage를 리스트로 생성해 놓는다(녹색부).
이 페이지는 첫 행에 사용자 정보, 다음 행에 채팅 리스트, 마지막 행에 텍스트 입력 위젯과 버튼이 추가된다. 텍스트 입력 시 이벤트 처리, 채팅 리스트 자동 스크롤 처리 등을 위해 위젯 컨트롤러(controller)가 사용된다(녹색부).
아울러, 입력 텍스트의 포커스를 계속 갖기 위한 FocusNode를 사용한다.
OpenAI의 API KEY를 사용할 수 있다면, token의 '' 문자열에 사용할 KEY 문자열(청색 표시. 현재 51개 글자)을 입력한다. 그럼, 입력 텍스트가 프롬프트로 전달된 후, ChatGPT 서버로 부터 응답을 받을 수 있다. 이와 같이 인터넷 상에서 요청-응답은 비동기적으로 처리되어야 한다. 그러므로, 다트 언어의 Future, async, await 문법을 사용한다(적색부). 참고로, OpenAI API 사용요금을 지급하지 않았다면, 이 부분은 제대로 실행되지 않을 것이다.
나머지는 위젯 정의이다.
다음과 같이 코딩한다.
import 'package:flutter/material.dart';
import 'package:chat_app/models/chatMessageModel.dart';
import 'package:chat_gpt_sdk/chat_gpt_sdk.dart';
class ChatDetailPage extends StatefulWidget{
const ChatDetailPage({super.key});
@override
_ChatDetailPageState createState() => _ChatDetailPageState();
}
class _ChatDetailPageState extends State<ChatDetailPage> {
List<ChatMessage> messages = [
// Use the ChatMessage class
ChatMessage(messageContent: "Hi.", messageType: "receiver"),
ChatMessage(messageContent: "How have you been?", messageType: "receiver"),
ChatMessage(messageContent: "I am doing fine. au?", messageType: "sender"),
ChatMessage(messageContent: "it's OK.", messageType: "receiver"),
ChatMessage(messageContent: "What's your business", messageType: "sender"),
];
final TextEditingController _textController = TextEditingController();
final ScrollController _scrollController = ScrollController();
final FocusNode _textFocus = FocusNode();
final _openAI = OpenAI.instance.build(
token: '',
baseOption: HttpSetup(
receiveTimeout: const Duration(seconds: 15),
),
enableLog: true,
);
Future<void> getChatResponse(ChatMessage m) async {
final request = ChatCompleteText(
model: GptTurbo0301ChatModel(),
messages: [
{'messageContent': m.messageContent}
],
maxToken: 200,
);
try {
final response = await _openAI.onChatCompletion(request: request);
for (var element in response!.choices) {
if (element.message != null) {
setState(() {
messages.insert(
0,
ChatMessage(
messageContent: element.message!.content,
messageType: 'receiver',
),
);
});
}
}
_scrollController.animateTo(
_scrollController.position.extentBefore + _scrollController.position.viewportDimension - 60,
duration: const Duration(milliseconds: 500),
curve: Curves.easeOut,
);
} catch (e) {
print('Exception type: ${e.runtimeType.toString()}');
print('Exception details:\n ${e.toString()}');
}
}
void _handleSubmitted(String text) {
_textController.clear();
ChatMessage message = ChatMessage(
messageContent: text,
messageType: 'sender', // replace with the actual sender's name
);
setState(() {
messages.add(message);
});
_scrollController.animateTo(
_scrollController.position.extentBefore + _scrollController.position.viewportDimension - 60,
duration: const Duration(milliseconds: 500),
curve: Curves.easeOut,
);
getChatResponse(message);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
elevation: 0,
automaticallyImplyLeading: false,
backgroundColor: Colors.white,
flexibleSpace: SafeArea(
child: Container(
padding: const EdgeInsets.only(right: 16),
child: Row(
children: <Widget>[
IconButton(
onPressed: (){
Navigator.pop(context);
},
icon: const Icon(Icons.arrow_back,color: Colors.black,),
),
const SizedBox(width: 2,),
const CircleAvatar(
backgroundImage: NetworkImage("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3c35gVgzgMrzxptGpIRobw9NCrFAYv9vGtjZ4boBkinbYOtTIvdEVl-eqstSBul1MPx8N65Orf6jePjuV0w24bbvlqyV7K4xqXE2CyXQwRbh6TDU9G4qDXvDuaDeAR9k2f969UymHAM_04o49N_Rl25Qc5kVkvQk_ohS_8tQTNyP0/s220/profile.jpg"),
maxRadius: 20,
),
const SizedBox(width: 12,),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text("mac",style: TextStyle( fontSize: 16 ,fontWeight: FontWeight.w600),),
const SizedBox(height: 6,),
Text("Online",style: TextStyle(color: Colors.grey.shade600, fontSize: 13),),
],
),
),
const Icon(Icons.settings,color: Colors.black54,),
],
),
),
),
),
body: Stack(
children: <Widget>[
Scrollbar(
controller: _scrollController,
thumbVisibility: true,
child: ListView.builder(
controller: _scrollController,
itemCount: messages.length,
shrinkWrap: false,
padding: const EdgeInsets.only(top: 10,bottom: 60),
physics: const AlwaysScrollableScrollPhysics(),
itemBuilder: (context, index){
return Container(
padding: const EdgeInsets.only(left: 14,right: 14,top: 10,bottom: 10),
child: Align(
alignment: (messages[index].messageType == "receiver"?Alignment.topLeft:Alignment.topRight),
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
color: (messages[index].messageType == "receiver"?Colors.grey.shade200:Colors.blue[200]),
),
padding: const EdgeInsets.all(16),
child: Text(messages[index].messageContent, style: const TextStyle(fontSize: 15),),
),
),
);
},
),
),
Align(
alignment: Alignment.bottomLeft,
child: Container(
padding: const EdgeInsets.only(left: 10,bottom: 10,top: 10),
height: 60,
width: double.infinity,
color: Colors.white,
child: Row(
children: <Widget>[
GestureDetector(
onTap: (){
},
child: Container(
height: 30,
width: 30,
decoration: BoxDecoration(
color: Colors.lightBlue,
borderRadius: BorderRadius.circular(30),
),
child: const Icon(Icons.add, color: Colors.white, size: 20, ),
),
),
const SizedBox(width: 15,),
Expanded(
child: TextField(
focusNode: _textFocus,
controller: _textController,
decoration: const InputDecoration(
hintText: "Write message...",
hintStyle: TextStyle(color: Colors.black54),
border: InputBorder.none
),
onSubmitted: (text) {
_handleSubmitted(text);
_textFocus.requestFocus();
},
),
),
const SizedBox(width: 15,),
FloatingActionButton(
onPressed: (){
_handleSubmitted(_textController.text);
},
backgroundColor: Colors.blue,
elevation: 0,
child: const Icon(Icons.send,color: Colors.white,size: 18,),
),
],
),
),
),
],
),
);
}
}
참고로, vscode 디버깅 시 widget inspector를 사용하면, 위젯 레이아웃 구조를 잘 살펴볼 수 있다.
다 완성하였다면, 다음과 같이 vscode에서 스마프폰 애뮬레이터를 띄운다.
F5를 눌러 실행한다. 다음과 같이 앱이 실행된다면 성공한 것이다.
마무리
이와 같이 Flutter를 사용하면, iOS, web, windows 등 멀티 플랫폼에서 실행되는 다음과 같은 UI를 손쉽게 개발할 수 있다.
레퍼런스
- Flutter.dev and get started
- Building a ChatGPT Clone on Flutter With the OpenAI API
- How to Create a ChatBot Application using ChatGPT API in Flutter? - GeeksforGeeks
- Google Gemini AI Integration in Flutter App | by Shahzaib Abid | Feb, 2024
- Build Chatbot and Activate in Flutter App in 10 minutes | by Devashish Datt Mamgain
- installation and tutorial
- Dart programming language | Dart
- Accelerate Flutter development with OpenAPI and Dart code generation
- Swagger for REST API :Django rest framework project | by Ines Bouguerra Dev Tuto
- Microsoft Power Automate














댓글 없음:
댓글 쓰기