이 글은 고정밀 LiDAR 스캔 정합 결과의 품질을 확인하는 과정을 정리한 것이다.
스캔 대상은 한국건설기술연구원 실내 지하 1층부터 지상 5층이다. LiDAR 스캔 장비는 건설 인프라에서 사용하는 고정밀 장비로 Trimble TX8이다. 연구원 장비를 사용해 스캔 및 측량 작업이 수행되었으며, 수행 인원은 3명이었다. 스캔 작업은 사람이 없는 주말에 걸쳐 진행되었다. 각 층이 실별 방문 작업을 담원에서 수고해 주셨다. 이 글에서는 3개 층에 대해 간단한 스캔 정합 품질 검토를 진행하였다. 스캔 용량이 큰 관계로 검토 시간은 2시간 30분 정도 걸렸다.
Trimble TX8 Level 2 스캔 파라메터 설정
층당 10에서 15장의 스캔을 수행하였다. 정밀도는 30m에서 11mm 밀도로 설정되었다. 한 스캔 당 4분 소요된다. 그러므로, 순수 스캔 시간에만 4~6시간이 소요된다. 스캔 작업 이동, 측량 및 확인 시간 등을 포함하면, 하루 안에 스캔을 모두 하기에는 어려운 상황이다.
정확도 검토를 위해 스캔 보다 정확도가 높은 토탈스테이션을 사용해 주요 지점을 측량하였다. 측량 지점은 통계적 처리가 가능한 수준으로 계획해 수행하였다. 측량은 무타겟으로 수행되었고, 타겟은 체커보드를 미리 준비해 부착한 후 스캔 시 장면에 캡쳐되도록 하였다. 이를 통해, 스캔과 측량 결과의 정확도 비교가 가능하다.
스캔 점군 정확도 검증을 위한 토탈 스테이션
실제로는 사람이 없는 주말에 시설물 관리부서의 협조를 받아 하루에 스캔을 수행하였다. 시간 제약으로 인해 각 층별 스캔 장면 개수가 서로 차이가 있어 보인다.
파티션이 많은 환경이고 복도 교차로 부분에서 스캔하고, 각 파티션 안에서는 보안 등의 이유로 스캔하지 않았다. 마찬가지로, 보직자 및 공용 공간이 아닌 곳은 스캔하지 않기로 하였다.
정합 결과 품질 확인
대부분 정합은 큰 문제 없었으나, 부분적으로는 문제가 있는 듯 하다.
쉐도우(shadow) 문제
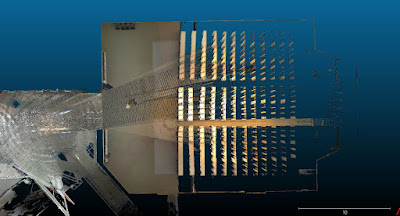
다음은 2층에서 스캔된 모습이다.
아래 그림에서 객체 트리 구조를 살펴보면, 정합된 스캔 장면 구조가 포함되어 있지 않다. 차후 재정합할 때 원본 파일이 필요하거나 E57파일에 스캔 장면 구조를 포함시켜야 한다. 용량이 커서 각 층별 파일을 로딩하는 데 약 7분 걸린다(MSI INTEL I7. GTX 1070). 이런 로딩 속도를 고려해, 작업 시 개별 스캔 원본 파일도 필요해 보인다.
정합 결과에 이슈가 있는 부분을 살펴보면 다음과 같다.
아래 그림의 하부 쪽 부분은 거의 점군이 없는 공간이 있다.
계단 입구인데, 계단 스캔 시 정합에 문제가 있을 수 있다. 계단부는 보이는 입구와 계단 바닥에 대해 스캔할 필요가 있다.
복도 교차로 부분에 스캔이 덜 되었다. 다른 층들도 유사한 부분이 있다.
다음은 지하 식당층이다. 전체 스캔 장면은 10개로 보인다.
아래 그림 우측 강당 부분에 스캔이 부족하다. 한점만 스캔되었다.
식당 부이다. 큰 공간만 스캔되었고, 라운트 테이블 뒤쪽은 스캔되지 않았다. 최소 2곳은 스캔되어야 할 것으로 보인다. 쉐도우 현상이 보인다.
노이즈 이슈
아래 부분은 정합이 이상하다. 상부에 동떨어진 점군이 보인다. 유리창을 통해 스캔된 것인지 확인이 필요하다.
아래 그림은 중앙에 찌그러져 보이는 점군이 보인다. 잘못 정합된 노이즈로 보인다.
다음 그림과 같이 노이즈가 발생된 위치를 확인해 보았다. 해당 위치는 소화전 패널 옆 부분으로 금속재질 부착물로 보인다. 스캔 시 반사재질이 영향을 준 것으로 보인다.
아래 그림에서 사람이 지나가면서 발생한 노이즈가 보인다.
아래는 4층이다. Recap을 사용해 확인해 보았다. Recap으로 파일(약 2억 포인트) 로딩은 20분 정도 걸린다. 로딩된 후에 속도는 빠르다. Recap은 LoD 데이터 파일을 뷰 거리에 따라 미리 생성해 놓고 렌더링하여 CloudCompare보다 관찰하는 속도가 체감상 3-5배 빠르다(다만, CloudCompare나 Realworks에 비해 분석 기능이 떨어진다).
4층은 파티션이 많아, 쉐도우가 많다. 이로 인해, 바닥이 잘 안보인다. 다른 층과 마찬가지로 계단부는 정합 시 이슈가 될 수 있다.
기타 사항
점군 품질은 좋은 편이다. 점군 밀도는 균일한 편이고, 노이즈로 크게 튀는 부분은 없다. 다만, 반사 재질이 있을 경우, 노이즈가 발생하는 경우가 있다. 심한 부분은 노이즈 필터링이 필요하다.
스캔 정합 결과에 대한 몇몇 이슈 부분을 살펴보았다.
차후, 스캔 품질을 좀 더 개선하여, Scan To BIM, 딥러닝 시멘틱 세그먼테이션 등 기술 개발에 활용할 계획이다.
참고 - 실내 딥러닝 모델 테스트
쉐도우가 없는 균일 점균 모델로 학습된 실내 포인트 클라우드 시멘틱 세그먼테이션 모델에 본 점군을 입력해 보았다. 결과는 다음과 같다. 벽체는 제대로 세그먼테이션 되지만, 바닥 등은 제대로 분류되지 않는다. 참고로, 점군 밀도는 원본에서 0.02m 간격으로 resample하였고 입력 데이터 크기는 86MB이다.
레퍼런스