맵 박스 소개
맵박스 개발 방법 소개
mapbox 사용 방법은 다음과 같이 간단하다.
이제 폴더를 만들고 index.html 파일을 만들어 아래와 같이 코딩해 본다. mapbox 사용방법은 매우 단순하고 직관적이다. accessToken 에 mapbox API키값을 넣고, <div id='map'/> 에 해당하는 mapboxgl.Map 객체를 생성해 map 에 할당하면 된다.
<html>
<head>
<title>First mapbox</title>
<script src='https://api.mapbox.com/mapbox-gl-js/v1.8.0/mapbox-gl.js'></script>
<head>
<title>First mapbox</title>
<script src='https://api.mapbox.com/mapbox-gl-js/v1.8.0/mapbox-gl.js'></script>
<link href='https://api.mapbox.com/mapbox-gl-js/v1.8.0/mapbox-gl.css' rel='stylesheet' />
</head>
<body>
</head>
<body>
<div id='map' style='width: 400px; height: 300px;'></div>
<script>
mapboxgl.accessToken = 'pk.eyJ1IjoibWFjOTk5IiwiYSI6ImNrNzdyOXc5cjBhdWozbG9kajlwNDk3NGwifQ.2Z3kIeNZbwtVaKVl5NldaA';
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v11'
});
</script>
</body>
</html>
</body>
</html>
그럼 mapbox 기본 지도를 확인할 수 있다. 맵박스는 다음같은 다양한 예제를 제공한다.
맵박스 기반 3D 빌딩 예제 개발해 보기
맵박스에서 제공하는 예제로 3D 빌딩 맵 표시 예제를 개발해 본다. 폴더를 만들고 index.html 파일을 생성한다. 그 안에 아래 코드를 붙여 넣기한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Display buildings in 3D</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<script src="https://api.mapbox.com/mapbox-gl-js/v1.8.1/mapbox-gl.js"></script>
<link href="https://api.mapbox.com/mapbox-gl-js/v1.8.1/mapbox-gl.css" rel="stylesheet" />
<style>
body { margin: 0; padding: 0; }
#map { position: absolute; top: 0; bottom: 0; width: 100%; }
</style>
</head>
<body>
<div id="map"></div>
<script>
mapboxgl.accessToken = 'pk.eyJ1IjoibWFjOTk5IiwiYSI6ImNrNzdyOXc5cjBhdWozbG9kajlwNDk3NGwifQ.2Z3kIeNZbwtVaKVl5NldaA';
var map = new mapboxgl.Map({
style: 'mapbox://styles/mapbox/light-v10',
center: [-74.0066, 40.7135], zoom: 15.5, pitch: 45,
bearing: -17.6, container: 'map', antialias: true
});
// map 이 load 되면, map layers에 OpenStreetMap 지도 데이터로 부터 건물 높이를 포함한
// mapbox-streets vector 소스를 레이어로 추가한다.
map.on('load', function() {
// Insert the layer beneath any symbol layer.
var layers = map.getStyle().layers;
var labelLayerId; // 'symbol' type 레이어 ID를 획득한다
for (var i = 0; i < layers.length; i++) {
if (layers[i].type === 'symbol' && layers[i].layout['text-field']) {
labelLayerId = layers[i].id;
break;
}
}
// 3차원 건물 레이어를 추가한다.
map.addLayer(
{
'id': '3d-buildings', 'source': 'composite', 'source-layer': 'building',
'filter': ['==', 'extrude', 'true'], 'type': 'fill-extrusion',
'minzoom': 15,
'paint': {
'fill-extrusion-color': '#aaa',
// zoom 할 때 건물이 부드럽게 표시되도록 보간법(interpolate)을 사용
'fill-extrusion-height': [
'interpolate', ['linear'], ['zoom'],
15, 0, 15.05,
['get', 'height']
],
'fill-extrusion-base': [
'interpolate', ['linear'], ['zoom'],
15, 0, 15.05,
['get', 'min_height']
],
'fill-extrusion-opacity': 0.6
}
},
labelLayerId
);
});
</script>
</body>
</html>
파이썬 HTTP 서버를 실행한 후(파이선 설치), 크롬에서 localhost:9000 을 접속하면 결과를 확인할 수 있다.
서버 실행
실행 결과
일반적으로 실시간 데이터를 가져오는 방법은 다양하나, 기본적으로 publication-subscriber 구조로 개발된다. 센서 데이터의 경우 데이터 토픽을 발생하는 서버와 이를 구독하는 서버가 존재한다. 보통 websocket, MQTT와 같은 프로토콜, PubNub 와 같은 메시징 서버 등을 사용해 실시간 데이터를 얻어 지도에 반영할 수 있다.
다음은 websocket, MQTT, PubNub 를 사용한 맵박스 예제들이다.
- How to visualize ride share simulations in real-time using websocket (code)
- Geofencing with IoT and Mapbox (IBM)
- A Social Environmental Sensor Network Integrated within a Web GIS Platform
- Displaying Live Location data with Javascript, PubNub and Mapbox (PubNub)
이중 IBM의 Geofencing with IoT and Mapbox 예제는 IoT 연결 미들웨어로 많이 사용되는 오픈소스 node-red(노드레드. 사용법)를 통해 IoT 토픽 메시지를 받아 mapbox에 실시간 센서 데이터를 가시화해주는 방법을 소개하고 있다.
Geofencing with IoT and Mapbox 예제 아키텍처(IBM)
레퍼런스- Mapbox tutorials
- Display buildings in 3D
- BIM mapbox
- Real-time mapping in mapbox
- Add live realtime drone data
- Asset Tracking (#2)
- Update a feature in realtime
- Build realtime maps with mapbox GL
- Create interactive maps with mapbox
- Tracking SF Microclimates with the Arduino MKR1000
- Interface and Application Programming with iOS and mapbox
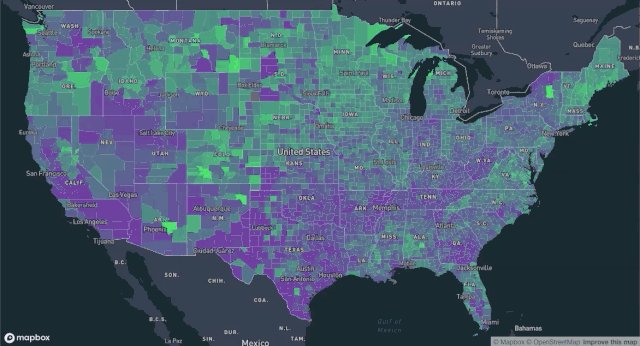
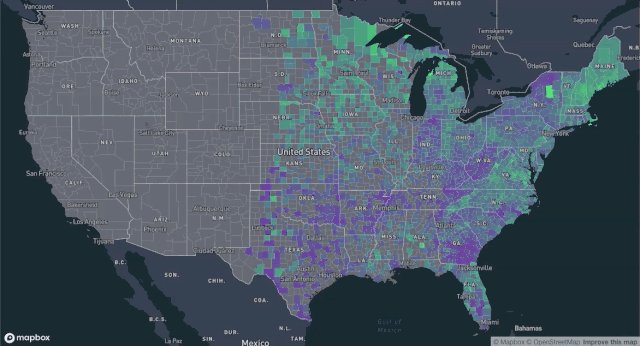
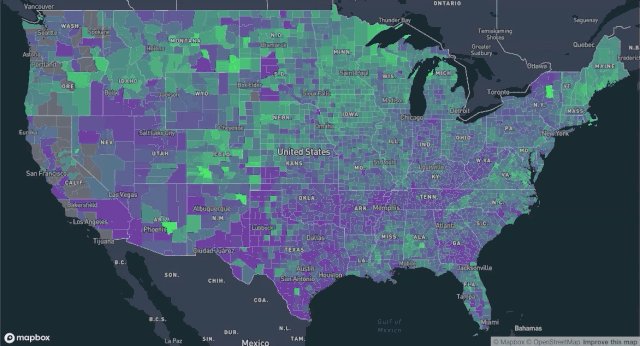
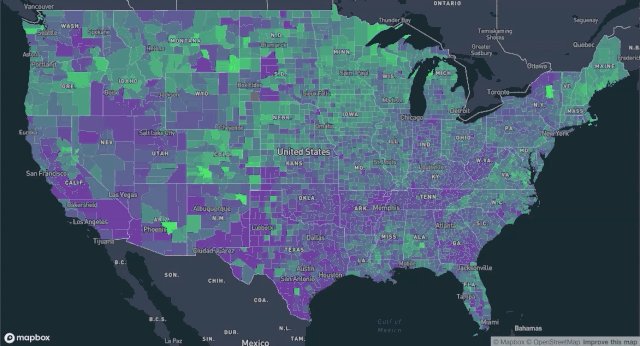
- ColorBrewer: Color Advice for Maps










국내에 맵박스 관련 개발자들이 많이 있나요? 다들 구글맵이며 네이버 카카오 api는 많이 다루던데 맵박스 개발 가능합니다! 하시는 분 거의 못본듯 ㅠ
답글삭제최근 좀 많아지고 있는 것 같습니다. 교육 있는 것 같습니다.
삭제https://www.tozi.world/console 이 사이트경우 OpenStreetMap 빌딩 데이터와 자체 빌딩 레이어를 가지고 있는거 같은데 국내에 이런 빌딩 3D 데이터를 제공하는 곳이 있을까요? 기본 맵박스 빌딩을 쓰려니까 빈 빌딩이 너무 많이 보여서요
답글삭제IFC BIM SAMPLE DATASET DOWNLOAD 이렇게 검색해 보세요.
삭제